測試環境的Global測試
網站如果有做國際設定
一般的做法都是偵測客戶的ip
來判斷當前的國家或是地區
再顯示相對應的內容
開發者在測試的時候
如果要測試不同國家的畫面
就必須使用vpn
跳到其他國家後再做測試
不過測試環境通常都是內網
只要vpn出去後
就連不回公司測試環境了
但總不可能有關多國設定的功能
都要上到Production驗證吧
有一個解決方式是開小後門
當網址帶入特殊的query string時
就可以蓋過IP
如果沒有這種機制
還有一種方法可以驗證
就是用Chrome的外掛套件ModHeader
詳細步驟如下
在chrome商店下載 ModHeader

找一個外國IP

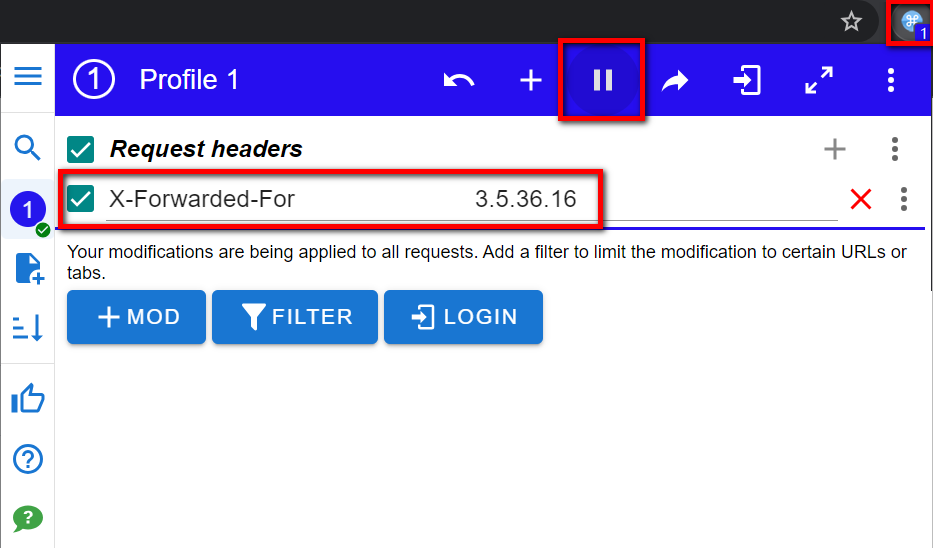
輸入X-Forwarded-For,帶入IP
記得看到icon亮起來,才是有運行的狀態
這樣子就可以模擬
各個國家進來的request
目前免費版只能用三個ip
但是在測試環境測試
應該也是夠用了
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 Frank's Talk!