WordPress轉移Hexo-前篇
前情提要
最一開始寫部落格是用痞客邦
但後來因為廣告實在太多了
所以把內容搬到WordPress
租主機,買domain,研究佈景主題
著實弄了好一陣子
每年也是得花個三、四個千塊
會想要換的原因是,介面真的是太醜了
怎麼調整就是不好看
加上看到貴貴的帳單
乾脆狠下心來試試看其他解決方案
考量了上手難易度
和佈景主題的豐富度
最後選擇了hexo 加上gitlab page
作為WordPress的替代方案
這邊紀錄一下搬遷的過程
建立Hexo專案
這邊預設讀者都有安裝npm, git
以及有gitlab的帳號
直接參考Hexo官網的QuickStart, 創立Hexo專案
1 | npm install hexo-cli -g |
可以在本機的4000 port看到頁面http://localhost:4000
上傳至gitlab page
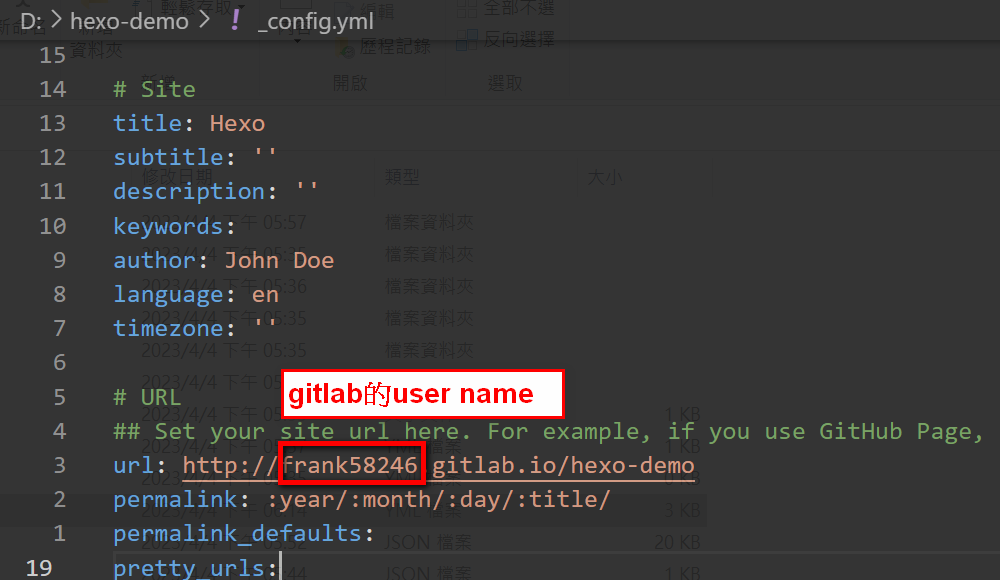
更改 _config.yml 裡面的url
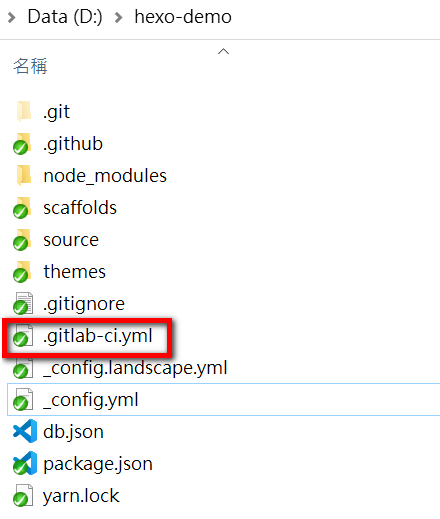
在根目錄新增.gitlab.yml
然後推上gitlab
(專案名稱可以先用hexo-demo)
1 | # .gitlab-ci.yml |
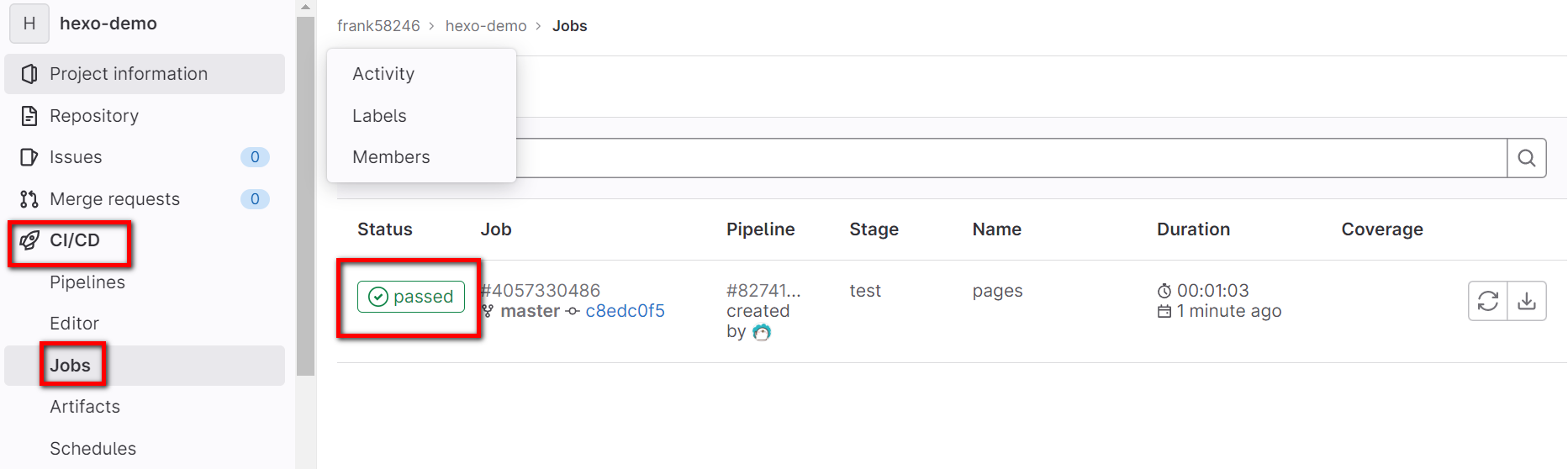
查看CI/CD,Job成功之後
接著應該可以在下面的網址看到初始化的網站https://<user_name>.gitlab.io/hexo-demo
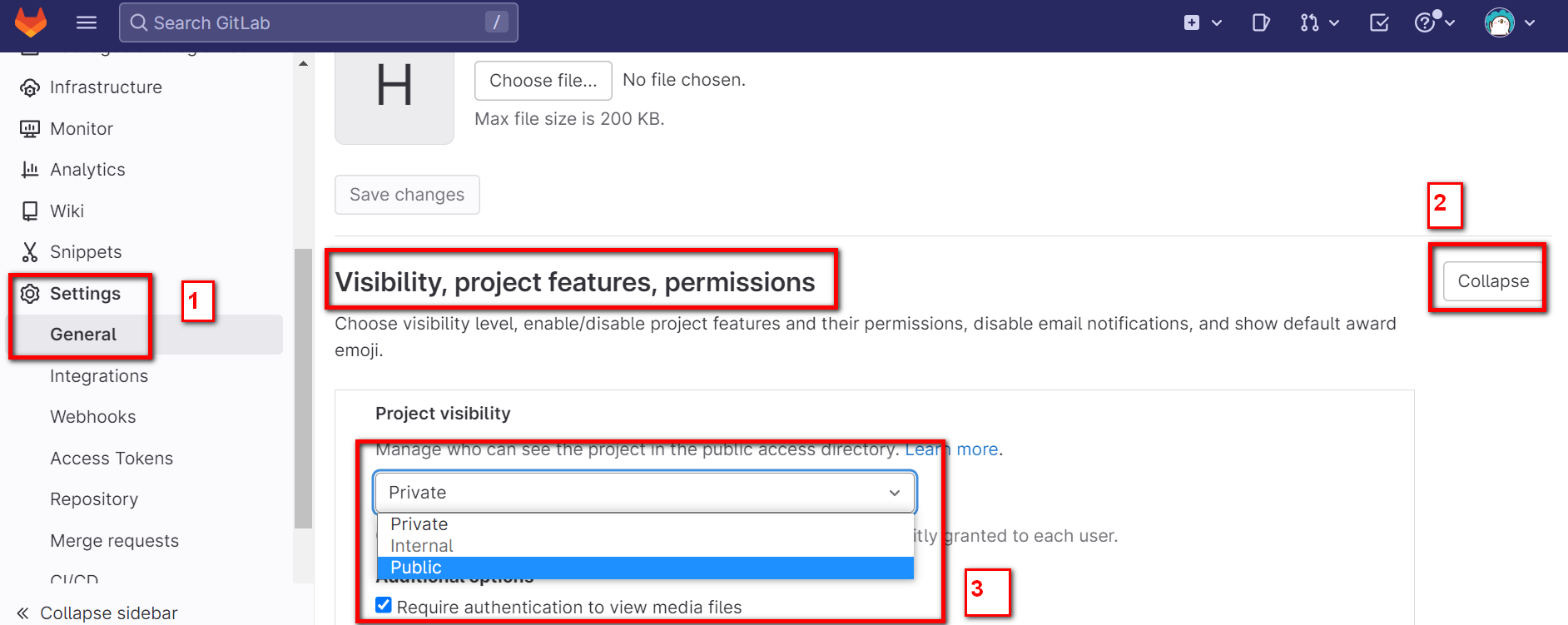
然後要記得在Setting把權限設定public
否則其他人會看不到
匯入WordPress文章
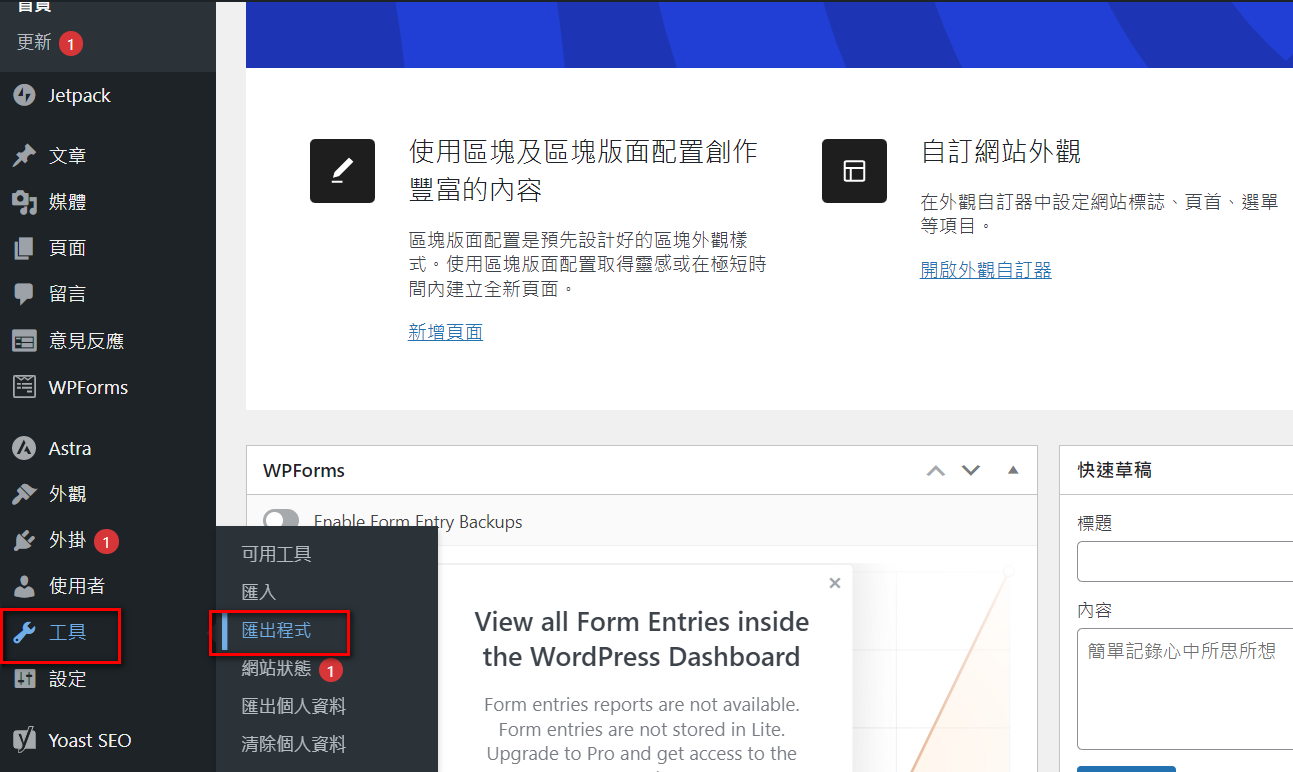
在WordPress控制台的工具列表
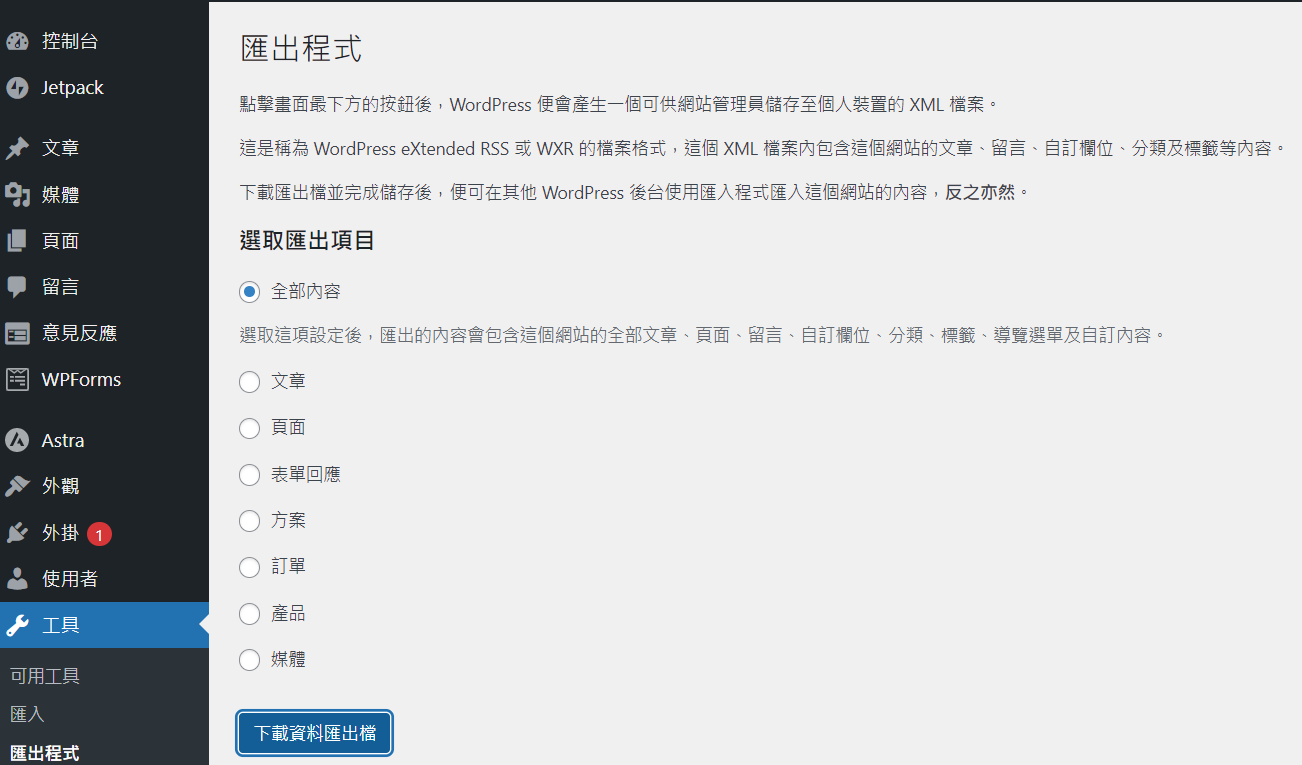
選擇匯出程式


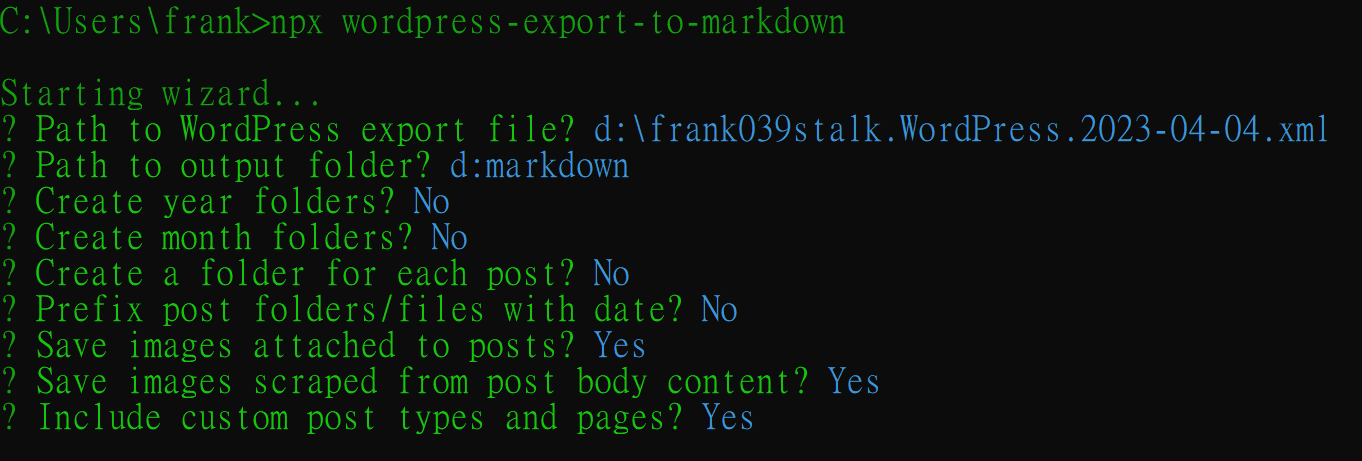
接著使用wordpress-export-to-markdown這個套件
把剛剛匯出的xml,轉為markdown
過程中會詢問是否要分年月日
我個人是選擇都不要
因為稍後匯入hexo會比較簡單一些
1 | npx wordpress-export-to-markdown |

接著將匯出的文章放入 source/_posts 資料夾底下
然後把圖片放進 source/images
就可以把WordPress文章轉過來了
結論
這篇只是介紹如何從WordPress遷移到hexo
實際上還有許多東西要調整
例如主題、分類、標籤等等
會在下一篇介紹
參考資料
Hexo
Convert WordPress to Markdown
Convert WordPress articles to Markdown
GitLab Pages






