WordPress轉移Hexo-後篇
前情提要
佛要金裝,人要衣裝
主題佈置對於部落格來說
也是一樣的道理
搜尋Hexo主題花了滿多時間
原本滿喜歡 Next主題
但是真的是太多人用了
只好作罷
查了半天
最後看到有人推薦 butterfly
除了畫面炫砲,功能齊全
重點是文件非常詳細
把玩了一下,真心覺得不錯
就決定是他了
本篇文章是針對Hexo主題設定
關於Hexo的基礎建立,可以參考上一篇文章
WordPress轉移Hexo-前篇
安裝主題
這邊使用npm的安裝方式
而不是用git clone
1 | npm install hexo-theme-butterfly |
修改 _config.yml 的 theme
預設會是lnadscape,改為butterfly
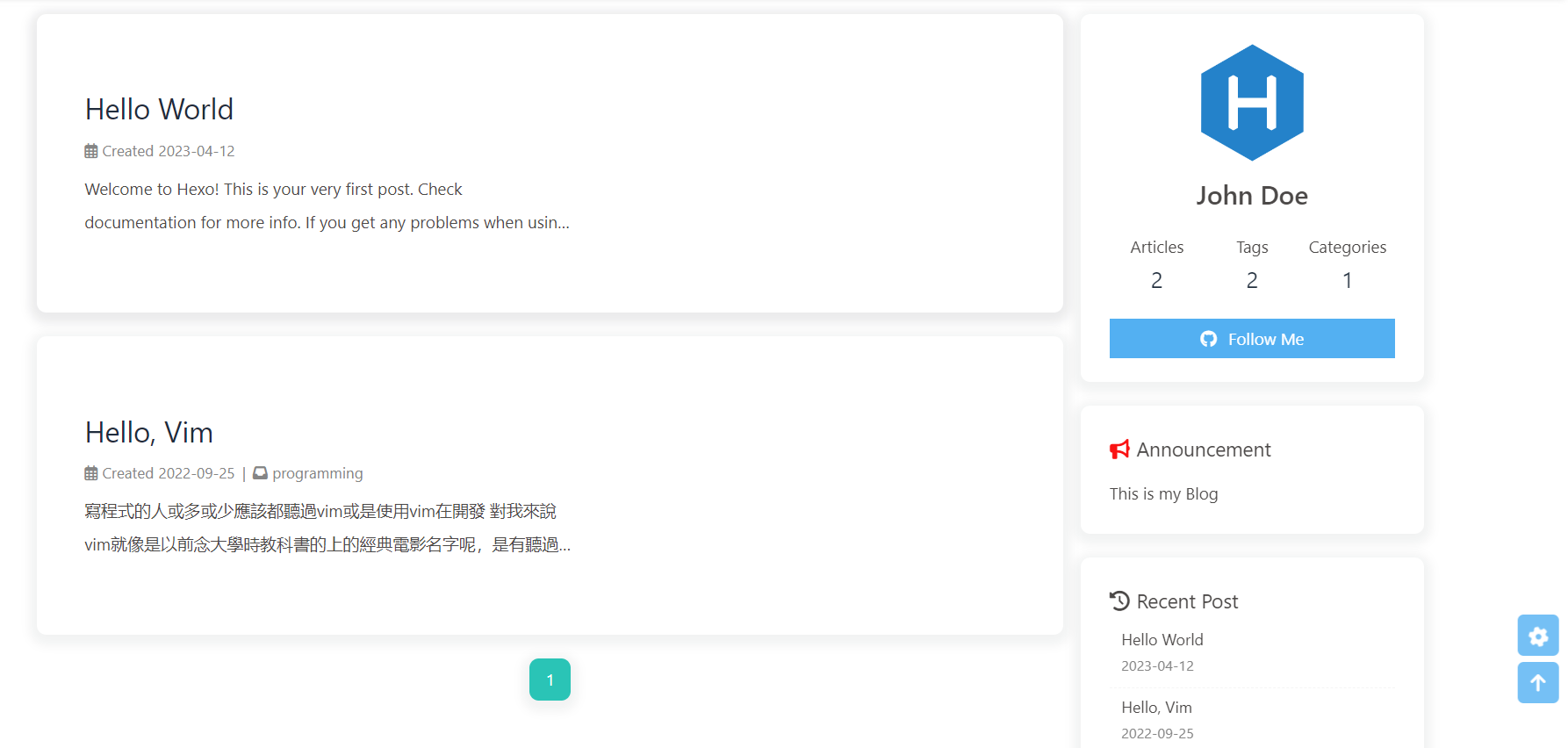
接著執行 hexo serve
應該就可以在 http://localhost:4000
看到已經主題已經更換

新增分類、標籤
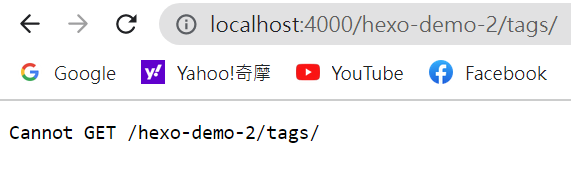
雖然在右欄可以看到Tags和Categories
但實際按下去會顯示404
因為我們還沒新增該頁的markdown
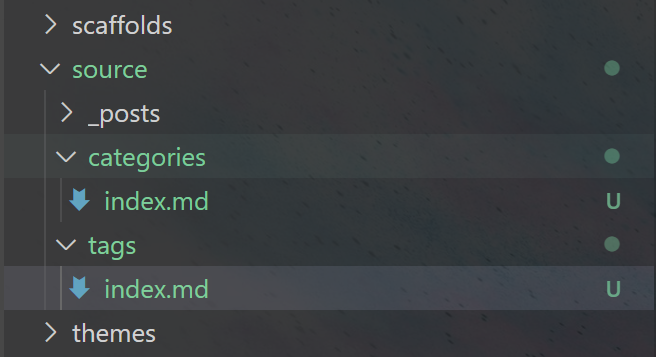
在source資料夾底下
新增 categories 資料夾
在資料夾裡面新增 index.md如下
1 | --- |
然後新增 tags 資料夾
一樣在資料夾新增 index.md
1 | --- |

如果你的文章有分類或是Tag
就可以從剛剛的連結過去了

設定 Hexo config
主設定
butterfly主題有支援繁體中文
所以直接使用zh-TW即可
1 | # Site |
文章網址
再來是網址的permalink
預設會是 :year/:month/:day/:title/
文章網址就會長得像是 /2023/04/12/hello-word
但我個人習慣使用分類
所以會改成 :category/:name/
1 | # URL |
分類對應
文章分類使用中文的話
在複製時網址會被encode
比較不美觀
設定 category_map 可以解決這個問題
1 | # Category & Tag |
例如一篇文章的 front-matter 如下
1 | --- |
搭配category_map的設定
網址就會從原本的 /%E8%BB%9F%E9%AB%94%E9%96%8B%E7%99%BC/hello-vim/
變成 /programming/hello-vim/
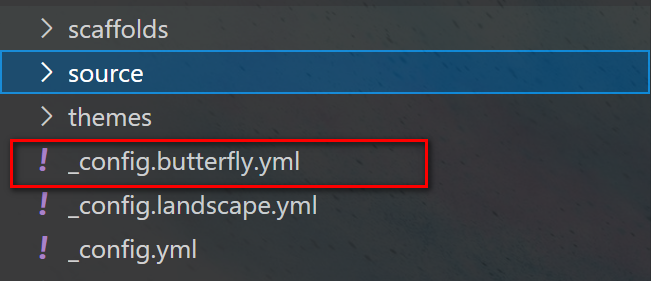
設定 butterfly config
在根目錄新增一個 _config.butterfly.yml
因為本次範例是由npm安裝
並不是把source code載到專案裡面
所以這個config的要手動新增
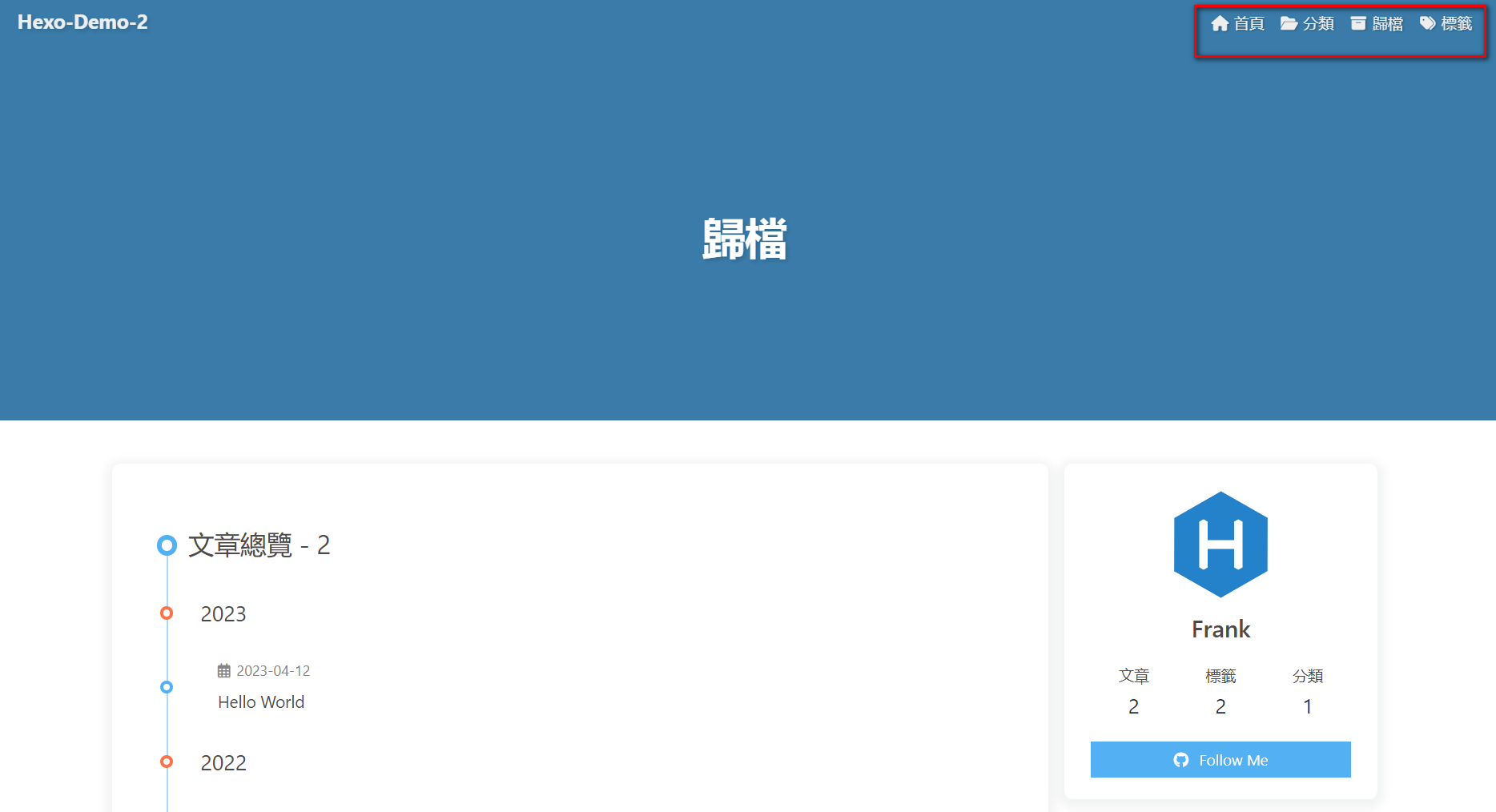
加入導覽列
雖然不知道為啥沒有archives的資料夾
歸檔頁面還是跑得出來,真的神奇
1 | menu: |

加入副標題
這個應該是butterfly主題最特殊的地方之一
可以在首頁顯示打字效果的副標題
1 | subtitle: |
關閉分享
預設文章底下會有一排分享的logo
因為用不到所以就關掉它
1 | sharejs: |
文章meta
預設的會帶入修改日期
這邊把它關掉
1 | post_meta: |
其他還有很多好玩的設定
如favicon、avatar、404頁面等
都可以在官網
找到相對應的設定
文件應該都寫得非常詳細
結論
從wordpress遷移到Hexo
心得只有後悔兩個字
後悔怎麼沒有早點遷移
舊的又醜又花錢
謝謝大神製作這麼猛的框架
造福人群
參考連結
https://butterfly.js.org/
https://github.com/jerryc127/hexo-theme-butterfly/blob/dev/_config.yml
https://gitlab.com/frank58246/hexo-demo-2






